sch-quickbi-processing-sapi
schm-quickbi-processing-sapi 中文文档
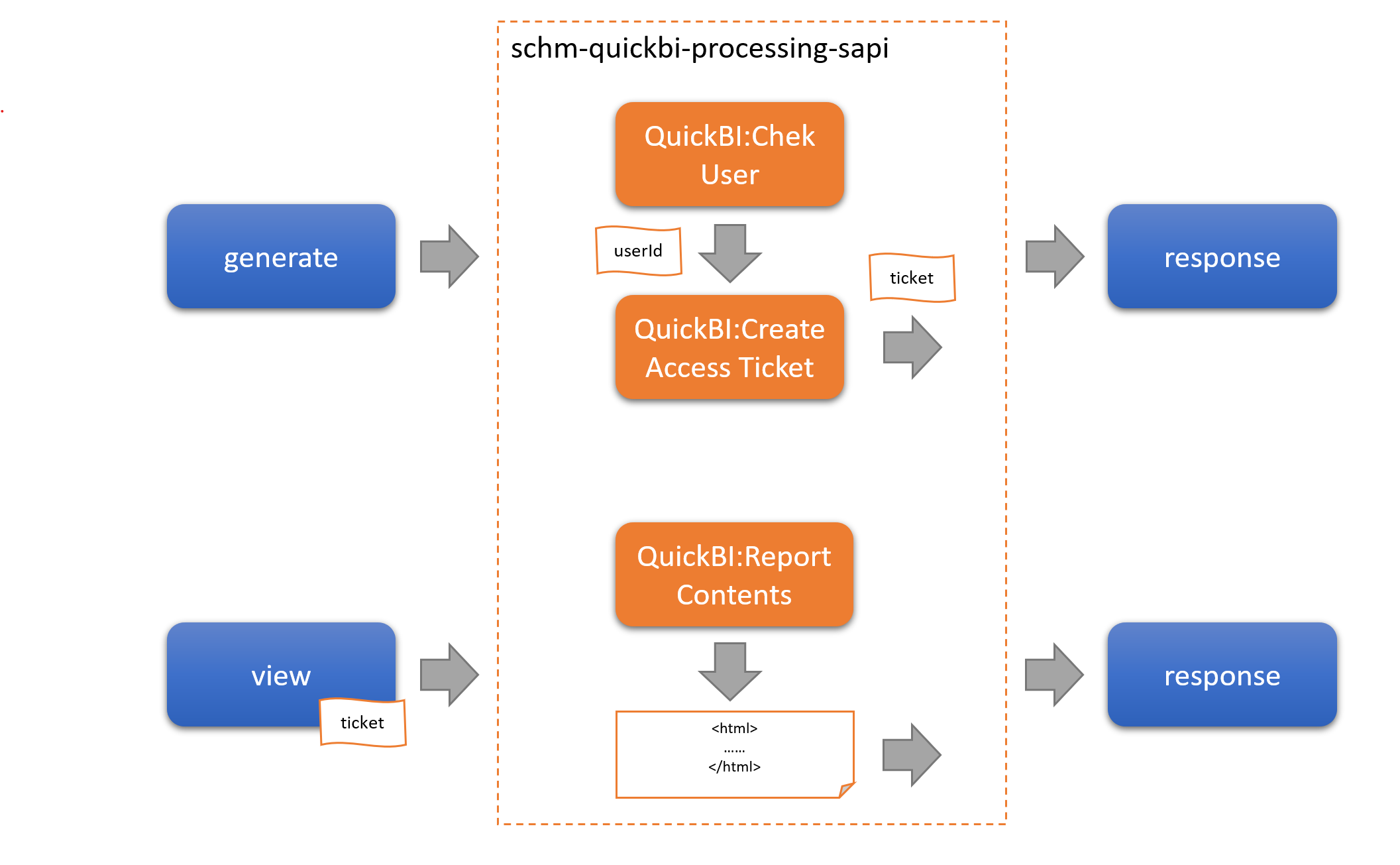
接口描述: 接口用于嵌入式演示的QuickBI报告。有两个步骤。第一步接口生成一个临时票证来显示QuickBI报告,第二步使用第一步生成的票证来显示QuickBI报告的内容。
UAT_URL: https://schm-api-test.shiseido.cn/schm-quickbi-processing-sapi
PROD_URL: https://schm-api.shiseido.cn/schm-quickbi-processing-sapi

Header 描述
对于access接口,在头中设置key为client_id和client_secret。认证信息可能因人员或组织的不同而不同。您需要向管理员申请认证信息。
client_id: fa98****3452
client_secret: 108b****41f2
API 描述:
生成访问 Ticket
请求接口: /work/generate
接口描述: 生成对具有用户透视图和特权的报表的一次性临时访问票据。此票默认使用一次,240分钟后过期。
请求方法: HTTP POST
请求 Body 描述:
| 字段描述 | 字段名 | 必须 | 类型 |
|---|---|---|---|
| 用户的帐号. | account | Y | String |
| 报告(工作或页面)ID | worksId | Y | String |
参数示例
{
"account": "kun.li",
"worksId": "6d2b7d0e-816a-4701-bab3-1b6ec299c19e"
}响应 Body 描述:
| 字段描述 | 字段名 | 必须 | 类型 |
|---|---|---|---|
| 生成的用于显示报告的票据 | accessTicket | String | |
| 请求成功标识符. | success | Boolean |
响应示例
{
"result": {
"accessTicket": "a44a73ae-028e-4901-8ef4-ccca3c8ae356"
},
"success": true
}查看报告
请求接口: /work/view
接口描述: 使用生成的Ticket访问报告内容。
请求方法: HTTP GET
查询参数说明:
| 字段描述 | 字段名 | 必须 | 类型 |
|---|---|---|---|
| 接口“generate”生成一个accessTicket | accessTicket | Y | String |
| 报告(工作或页面)ID | worksId | Y | String |
参数示例
https://schm-api.shiseido.cn/schm-quickbi-processing-sapi/work/view?accessTicket=cb8b2649-364b-415b-a9a4-2f2de10dfab2&worksId=6d2b7d0e-816a-4701-bab3-1b6ec299c19e响应示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
</head>
<body style="height:100vh;">
<iframe
class="quickbi-iframe-demo"
src=#[payload]
scrolling="no"
frameborder="0"
width="100%"
height="600" style="height:100vh;">
</iframe>
<script>
const quickBIURL = ['https://bi.aliyuncs.com'];
function messageListener(event) {
if (quickBIURL.includes(event.origin)) {
console.log('Quick BI Dashboard Height:', event.data.height);
console.log('Quick BI Dashboard Id:', event.data.pageId);
}
}
window.addEventListener('message', messageListener);
const iframe = document.querySelector('iframe');
iframe.contentWindow.postMessage({getDashboardHeight: true}, '*');
</script>
</body>
</html>